
Всем привет! В данной короткой будет рассмотрено свойство clip с помощью которого мы можем определять область позиционированного элемента которую хотим показывать.
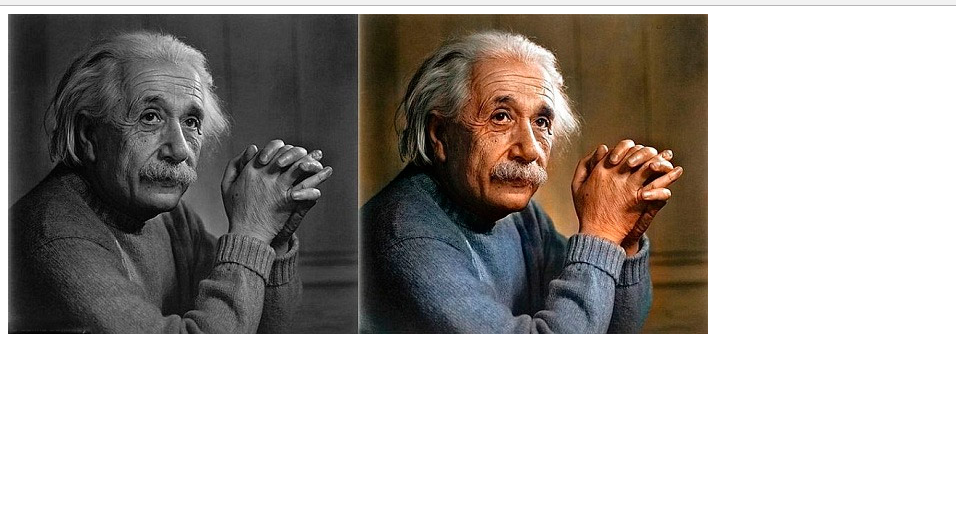
Допустим у нас есть картинка.
<img src="img/img.jpg"/>
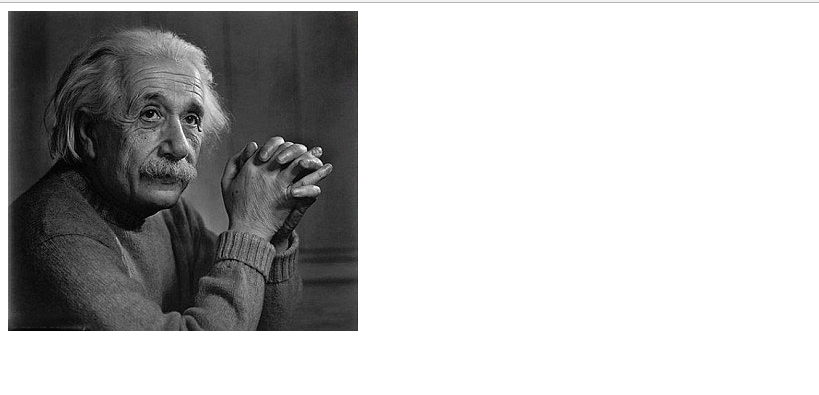
И мы хотим чтобы у нас отображалась ее определенная часть. Для этого достаточно воспользоваться свойством clip.
position: absolute;
clip: rect(0px,350px,350px,0px);
В результате у нас изображение будет отображаться только в указанной области квадрата.
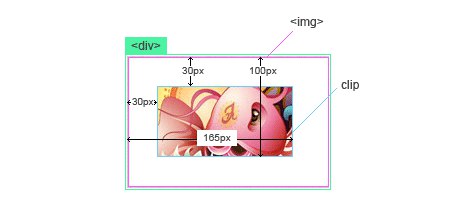
Область квадрата мы задаем в качестве значения свойства clip через функцию rect().
В функции rect() указаны четыре координаты. rect(Y1, X1, Y2, X2)
Заметьте что вместе со свойством clip нам необходимо указать абсолютное позиционирование. position:absolute
Данное свойство можно применять к любым элементам.
p{
position: absolute;
clip: rect(0px,10px,100px,0px);
}Здесь мы применили свойство clip к простому тексту.
Помимо значения rect() данное свойство может принимать auto | inherit. Еще одной важной характеристикой является хорошая поддержка в браузерах в том числе и в браузере Internet Explorer.
Использовать данное свойство можно при создании слайдов, спрайтов или интересных переходов.
img{
width:700px;
height:350px;
position: absolute;
clip: rect(0px,350px,350px,0px);
}
img:hover{
position: absolute;
clip: rect(0px,700px,350px,350px);
margin-left:-350px;
}В общем включаете воображение и вперед!
На этом данная статья подошла к концу. Не забывайте оставлять комментарии и подписываться в мою группу
ВКЖелаю успехов и удачи! Пока!



