
Всем доброго времени суток и погнали! Мы как правило, проверяем все данные которые получаем от пользователя, это может быть пароль, логин, email и т.п., и в результате возвращаем сообщение прошли ли данные проверку. Как правило все проверки производятся на сервере и это правильно. Так как клиентский код легко можно подправить.
Но все же количество http запросов к серверу уменьшить никогда не помешает. И я это говорю на полном серьезе. Все мы уже знакомы с замечательным атрибутом required который не позволяет отправляться форме пока хотя бы одно поле с данным атрибутом пустое. И это, я считаю очень хорошо, так как может предотвратить случайную отправку.
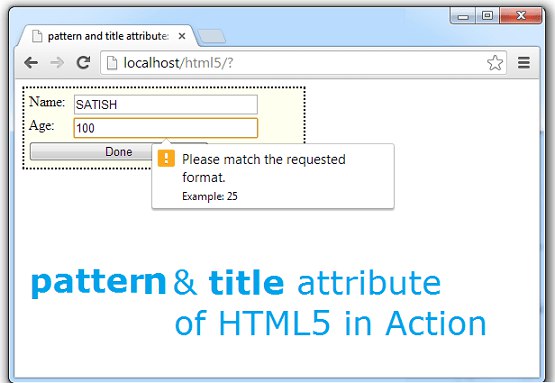
Ну все хватить теории, рассмотрим следующий пример:
<form action="" method="post">
<label>
Логин(Название с большой буквы, только латинский)
</label>
<br>
<input type="text" name="login" pattern="[A-Z]{1}[a-z]{1,}" required/>
<br>
<label>
Пароль(только латинские буквы в нижнем регистре)
</label>
<br>
<input type="password" name="pass" pattern="[a-z0-9]{1,}" required/>
<br>
<button type="submit">Отправить</button>
</form>да простят меня все верстальщики за эти br. Ладно, здесь мы указали для каждого поля пояснения, я думаю после нажатия на кнопку отправить вы поймете почему. А именно мы не сможем отправить форму не залезая в код если:
1. В логине есть что то кроме английских букв и он начинается с маленькой буквы.
2. Пароль содержит что то кроме английских букв в маленьком регистре и цифр.
Как видите все проверки мы прописали в виде регулярных выражений в атрибуте pattern.
Еще раз повторяю, что эти проверки ни в коим образом не исключают обработку данных на сервере. Так как любой более менее разбирающийся юзер сможет просто убрать их через консоль, javaScript и т. п.
Но в случаях простой невнимательности, криворукости или случайности данный метод обработки данных имеет право на свое существование.
Вот в принципе и все что я хотел вам рассказать про данный атрибут.
Пользуйтесь с умом! Желаю успехов и удачи!
Пока!



