
Всем привет! В данной статье мы познакомимся со свойством благодаря которому на изображение можно наложить маску. Поехали!
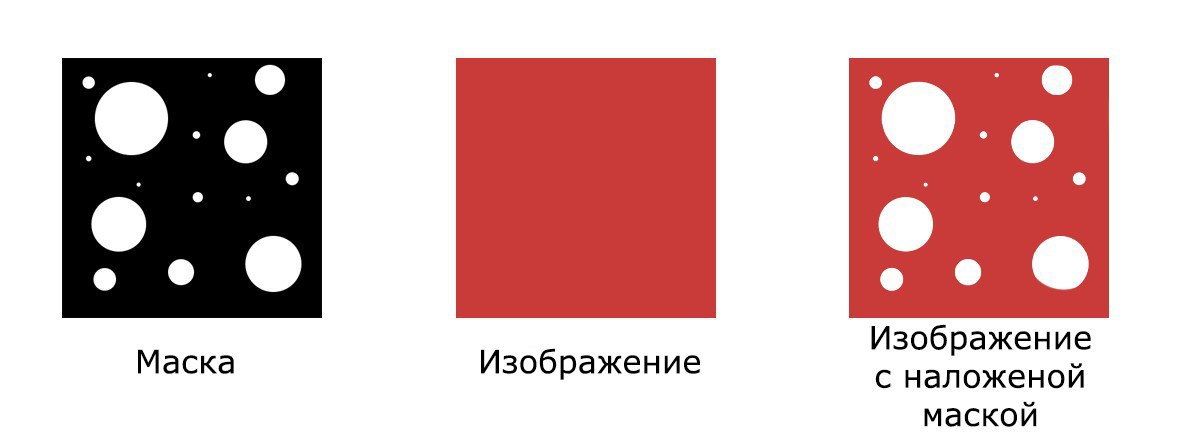
Допустим у нас дано изображение и мы хотим наложить на него маску.

Слева у нас основное изображение, а справа маска которую мы хотим наложить.
Для того чтобы наложить на изображение маску нам нужно воспользоваться свойством mask:
<style>
img{
-webkit-mask: url('img/mask.png') no-repeat;
}
</style>
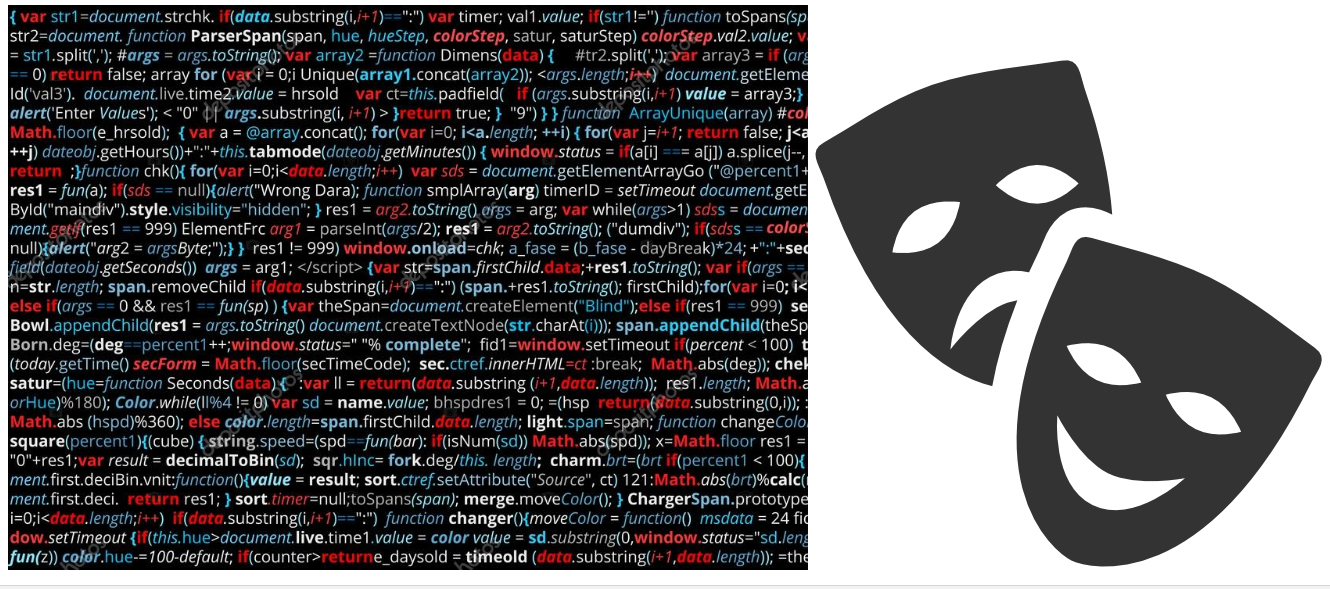
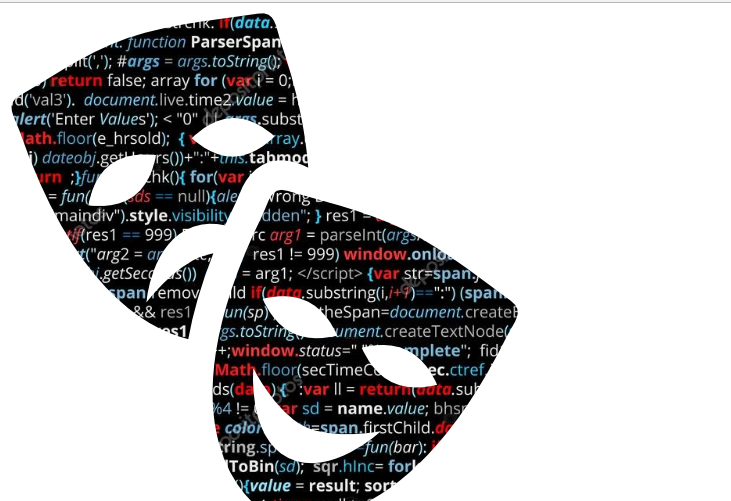
<img width="800px"src="img/code.jpg"/>В результате наложения у нас получился такой интересный эффект.

Заметьте что при написании свойства mask я воспользовался вендорным префиксом webkit. Свойство несмотря на данный префикс поддерживается во всех современных браузерах включая Mozilla Firefox, Opera и т. д.
В качестве значения свойства mask мы указали путь до изображения маски. Здесь есть тоже один нюанс. Изображение маски должно поддерживать прозрачность. Именно полностью прозрачные участки на изображении маски в результате наследуются основным изображением и тоже становятся прозрачными. Если простыми словами то черные участки маски являются видимыми участками основного изображения, а прозрачные невидимыми. А если еще проще, используйте изображение масок в формате png.
Помимо пути мы указали еще значение no-repeat. То есть запретили клонирование масок по всему основному изображению.
Свойство mask может принимать такие же значение как свойство background:
-webkit-mask: url('img/mask.png') bottom right no-repeat;К примеру здесь мы разместили нашу маску в правом нижнем углу основного изображения и запретили клонирование.
Бывает необходимость задать изображению маски размер.
Для этого существует свойство mask-size.
-webkit-mask: url('img/mask.png') bottom right no-repeat;
-webkit-mask-size:200px 200px;Здесь мы задали размер маски 200x200 пикселей.
Все свойства для работы с масками:
-webkit-mask-image: url('img/mask.png');
-webkit-mask-position: bottom right;
-webkit-mask-repeat: no-repeat;
-webkit-mask-box-clip: border-box;
-webkit-mask-size: 200px 200px;На этом дорогие друзья данная статья подошла к концу!
Не забывайте оставлять комментарии.
Переходите на мой канал. Вступайте в группу в ВК и будьте всегда в курсе новых статей.На этом я с вами прощаюсь! Желаю успехов и удачи! Пока!



