
Всем привет! В данной небольшой статье мы с вами рассмотрим работу с псевдоселектором out-of-range . Данный псевдоселектор проверяет входит ли число в заданный диапазон. Итак, поехали!
Псевдоселектор out-of-range используется при работе с полями форм. Пример:
<style>
input:out-of-range + label::before {
content: 'Минимальная сумма ввода 100, максимальная 100000';
}
</style>
<input placeholder="Введите сумму" type="number" min="100" max="100000" >
<label></label>Здесь мы проверяем входит ли введенная пользователем сумма в диапазон от 100 до 100000. И если значение не соответствует заданному диапазону выводится предупредительное сообщение 'Минимальная сумма ввода 100, максимальная 100000'.
Вы можете стилизовать вывод предупреждения как угодно:
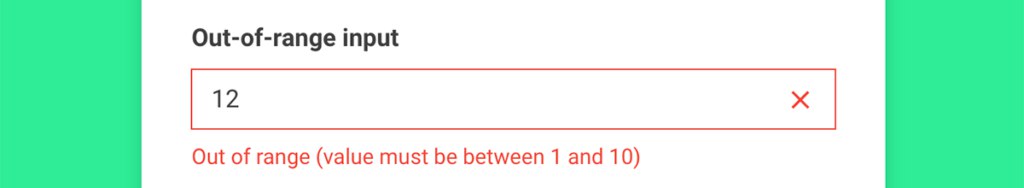
<style>
input:out-of-range{
border:1px solid red;
outline:none;
}
</style>
<label>Минимальная сумма ввода 100, максимальная 100000</label>
<input placeholder="Введите сумму" type="number" min="100" max="100000" >Тут уже на ваш вкус. Стоит отметить что псевдоселектор out-of-range работает только с полями типа number(type="number") и у данного поля должны быть обязательно указанны атрибуты min и max c минимальным и максимальный значением. Помните про это.
Данный псевдоселектор поддерживается во всех современных браузерах. Используя его вы можете избежать написания JS кода отвечающего за вывод подсказок пользователю.
На этом данная статья подошла к концу. Всем спасибо за внимание.
Удачи вам и успехов. До скорых встреч.



