Ianasaagoca
14:27 25-02-2021оооо, ура, это мой

Всем привет! Cегодня мы рассмотрим как реализовать эффект отражения используя средства css.
Допустим у нас есть некая картинка:
<img src="img/bg2.jpg"/>
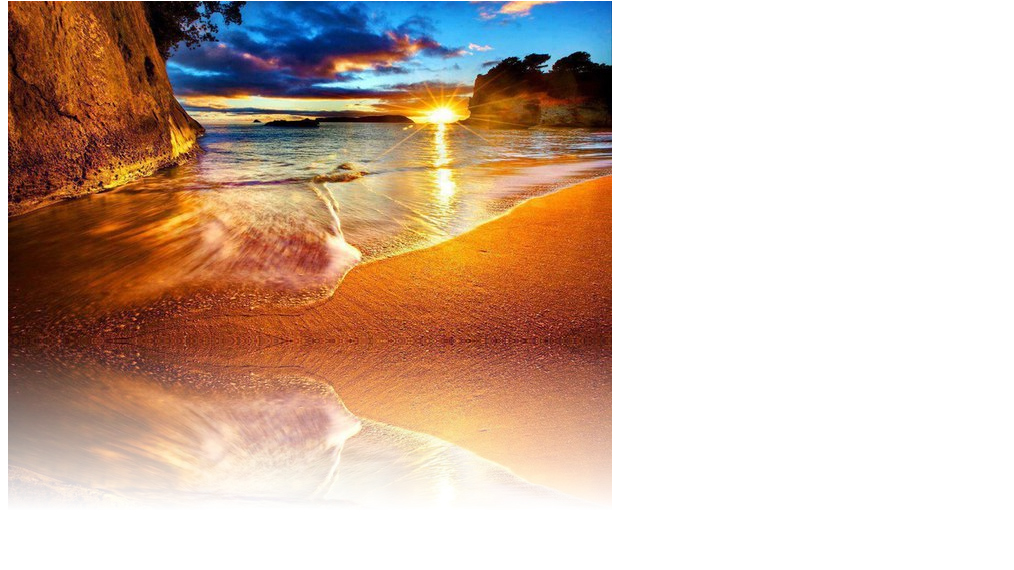
И мы хотим чтобы она у нас отражалась. Для этого в css существует специальное свойство box-reflect. К сожалению на данный момент оно поддерживается только в браузерах webkit(google, opera и т.п.) Например в браузере Mazilla Firefox данное свойство не поддерживается.
Итак, для того чтобы сделать отражение нашей картинке нам достаточно прописать:
<style>
.reflection {
-webkit-box-reflect: below 0px
-webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0.5, transparent), to(white));
}
</style>
<img class="reflection" src="img/bg2.jpg"/>В результате чего внизу нашей картинки появится ее отражение.

Теперь давайте рассмотрим параметры в свойстве box-reflect:
- Первым параметром идет below благодаря ему отображение нашего отражения располагается в самом низу картинки здесь мы можем задавать и другие параметры(right и left)
- 0px - это расстояние между изображением и его отражением
-Третьим параметром у нас передается линейный градиент -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(1, transparent), to(white) Благодаря которому мы задаем направление отражения. Обратите внимание на функцию color-stop(0.5, transparent) здесь передаются два параметра. С помощью первого (0.5) мы указываем что отражение нашего изображения будет рассеиваться на половину. Если мы зададим 0, то у нас отразится полное изображение. Если передадим значение 1 то все отражение нашего изображения рассеется и мы в итоге ничего не увидим.
В общем поэкспериментируйте но помните что данное свойство поддерживается далеко не во всех браузерах.
На этом данная статья подошла к концу.
Желаю вам успехов и удачи! Пока!
Внимание!!! Комментарий теперь перед публикацией проходит модерацию
оооо, ура, это мой