
Всем доброго времени суток. Сегодня мы рассмотрим карты изображений благодаря которым мы можем сделать нашу картинку динамичной. Итак, поехали!
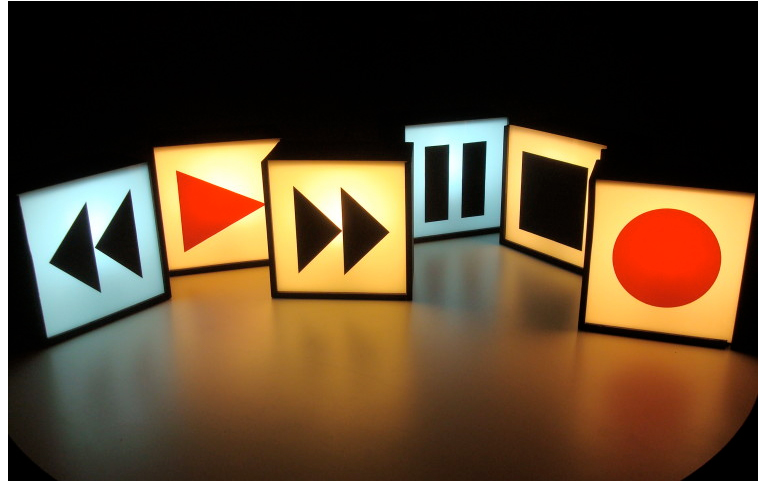
У нас есть, картинка:
<img src="img/player.jpg" alt="Проигрыватель">
На картинке мы видим элементы проигрывателя. Допустим мы хотим чтобы каждый элемент проигрывателя на картинке выполнял свои функции. Здесь нам и пригодится карта изображения.
За создание карты изображения отвечают два тега map и area.
map - тег map служит контейнером для тега area
area - тег area определяет активные области изображения которыми мы можем манипулировать.
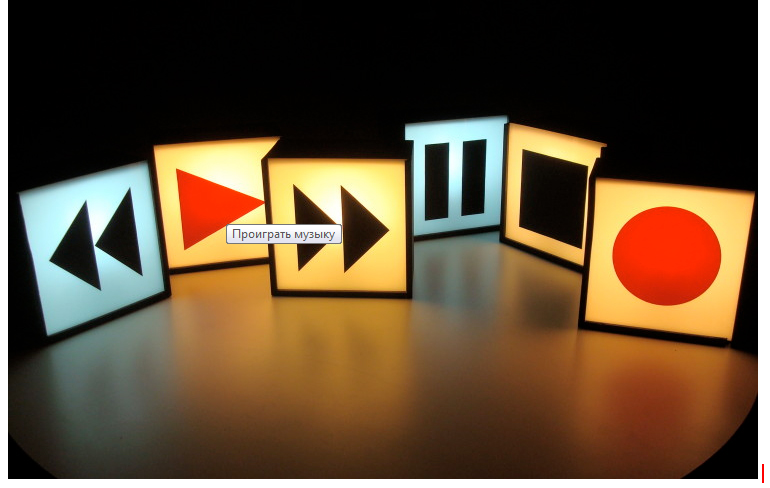
Сделаем на картинке кнопку play активной:
<img src="img/player.jpg" alt="Проигрыватель" usemap="#Player" >
<map name="Player">
<area shape="poly" coords="153,153,257,151,263,263,168,280" onclick="document.querySelector('audio').play()" title="Проиграть музыку" >
</map>Теперь разбираемся. Для того чтобы связать нашу картинку с контейнером map мы должны задать картинке атрибут usemap и в качестве значения указать имя тега map.
Заметьте что значение атрибута usemap начинается с решетки. Далее после того как связали изображение с картой(map), мы определяем активную область с помощью одинарного тега area.
В нем указываем следующие обязательные атрибуты:
- shape - указывает форму области и может принимать следующие значения (default - весь регион, rect - прямоугольная область, circle - круглая область , poly - многоугольная область)
Я выбрал многоугольную область(poly)
- coords - данный атрибут задает координаты активной области на изображении. Кто знаком с svg я думаю не составит труда разобраться. Кто же не знаком поясню:
У нас задана многоугольная область изображения(poly), поэтому я использую такой формат представления координат coords="153,153,257,151,263,263,168,280" где каждая пара чисел это координата x и y определенной точки. Отрисовка идет по ходу перемещения от точки к точке. В результате у нас получается четыре точки соединенные прямыми линиями между собой.
Помимо обязательных атрибутов мы указали атрибут title для подсказки и onclick для обработки события клика.
В результате:

если мы кликнем на области изображения кнопки play у нас выполниться следующий код:
document.querySelector('audio').play()
И воспроизведется содержимое тега audio. Заиграет музыка!
С другими элементами проигрывателя действуем по аналогии. Для более удобного отслеживания координат точек на картинке вы можете в консоли браузера выполнить следующий код:
document.querySelector('img').addEventListener('mousemove', function(e){ console.log(e.clientX, e.clientY);
});В результате в консоли у вас будут выводится координаты курсора вашей мыши относительно картинки и вам будем удобнее находит x и y определенных точек.
Помимо обработки событий мы можем в активных областях переходить по ссылкам через атрибут href.
<area shape="poly" coords="153,153,257,151,263,263,168,280" href="https://webfanat.com" title="Перейти на сайт webfanat" >Здесь также можно пользоваться атрибутами target, accesskey, alt.
Карты сайта хороши тем что мы можем создавать ссылки и активные области любой формы буквально по контурам изображений. Тем самым создавая на сайте динамические картинки.
На этом дорогие друзья у меня на сегодня все. Надеюсь данная статья была для вас интересна и познавательна.
Желаю удачи и успехов! Пока!



