
Всем доброго времени суток и поехали. Допустим у нас есть какой текст на странице:
<p>
Компания Apple подтвердила существование критической уязвимости для процессоров всех моделей iMac и iPhone.
Об этом говорится в заявлении на сайте IT-гиганта.
«Обнаружены две угрозы под названиями Meltdown и Spectre.
Эти проблемы затрагивают почти все устройства и операционные системы,
все компьютеры Mac и устройства iOS подвергнуты опасности», — утверждают
в Apple. При этом уточняется, что в настоящий момент неизвестно о
вредоносных кодах, способных повлиять на конечных пользователей.
В компании добавили, что, чтобы хакеры смогли воспользоваться уязвимостью,
необходимо установить зараженное приложение на устройство, а чтобы обезопасить
себя от этого, следует доверять лишь надежным источникам, таким как App Store.
Meltdown позволяет приложению читать любую память компьютера, включая память ядра.
Spectre с помощью бреши в изоляции программ позволяет хакеру считать информацию из
других приложений. Данные уязвимости способны атаковать процессоры Intel, ARM64, и, вероятно, AMD.
В декабре 2017 года корпорация Apple призналась в снижении производительности iPhone
со старыми аккумуляторами. Позднее компания извинилась перед пользователями.
</p>как видите он обернут в тег 'p' и мы хотим разбить его на колонки, чтобы он выглядел примерно как статьи в газетах.
Для этого в css существует свойство column имеющее следующие опции:
column-count:3;
C помощью данного свойства мы указываем количество колонок на которые будет разбит текст, пример:
p {
column-count: 3;
}здесь мы к вышеописанному тексту применили данное свойство.
Однако у свойства column-count есть недостаток, при масштабируемости количество колонок не меняется в результате чего текст сжимается, то есть требуется использование, дополнительно, медиазапросов.
К счаcтью существует другая опция свойства column, column-width:
p {
column-width:300px;
}С помощью данного свойства наш текст также разбивается по колонкам, причем каждая колонка имеет фиксированную ширину, отмечу что процентные значения данное свойство не поддерживает. И все это растягивается по всей доступной ширине. Количество колонок уже будет зависеть от масштаба страницы(разрешения).
Мы также можем регулировать ширину отступов между колонками:
p {
column-width:300px;
column-gap:50px;
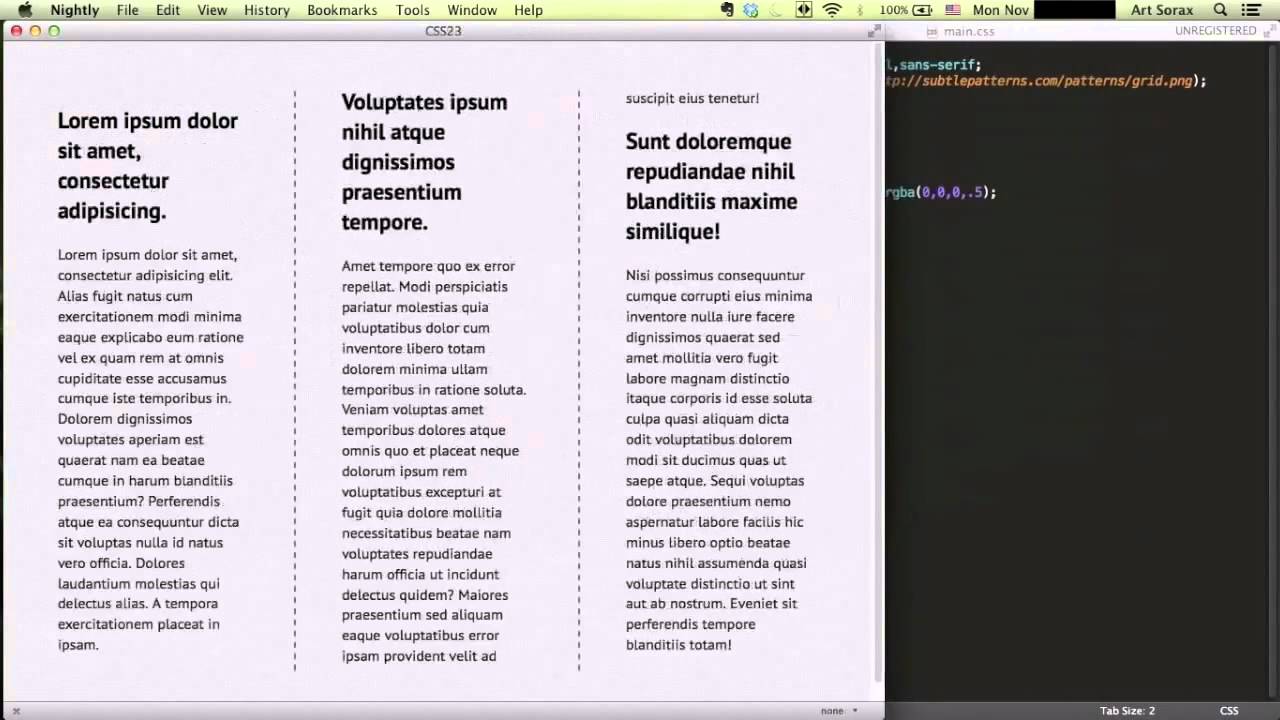
}как видите тут мы дополнительно воспользовались свойством column-gap с помощью которого мы можем регулировать ширину отступов. Процентные значения данное свойство также не поддерживает.
Еще очень полезным свойством данного семейства является, column-rule:
p {
column-width:300px;
column-gap:50px;
column-rule:1px solid #000;
}c помощью него мы можем задавать разделители между колонками в виде линий.
Данное свойство принимает те же самые параметры что и border, то есть ширину линии(1px), стиль линии(solid - сплошная), цвет линии(#000 - черный).
Вот в принципе и все что я хотел рассказать вам про данное свойство.
Надеюсь данная статья была для вас полезна. Ну а я же желаю вам удачи и успехов! Пока!



