
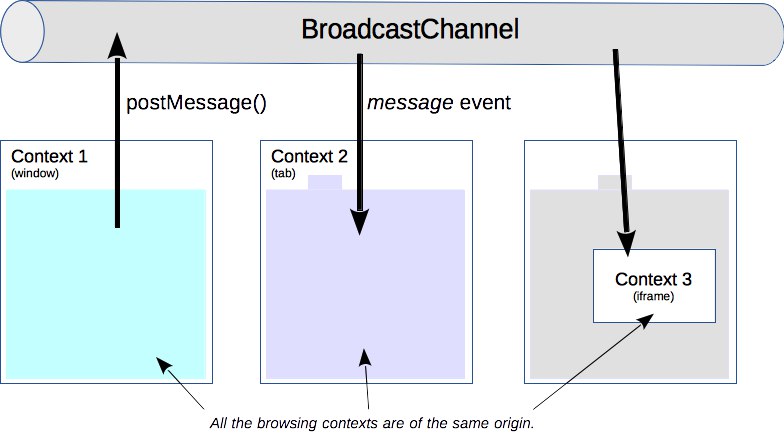
Всем привет! Сегодня мы рассмотрим интересный api Broadcast Channel с помощью которого можно осуществлять передачу сообщений между вкладками и окнами браузера, а также фреймами. Итак, поехали!
Первое что вы должны понимать, передача сообщений с помощью данного api осуществляется только в контексте одного домена. То есть мы не сможем обмениваться сообщениями между ресурсами имеющими разные домены. Запомните это!
Для того чтобы начать работать с данным api необходимо создать объект BroadcastChannel.
var cannel = new BroadcastChannel('channel1');Здесь мы в переменную cannel поместили объект класса BroadcastChannel(). В самом классе мы указали название канала который будет использоваться для обмена сообщениями.
Дальше все довольно просто. Между страницами где будет создан объект BroadcastChannel и указан точно такой же канал можно будет обмениваться сообщениями.
К примеру:
https://webfanat.com
var cannel = new BroadcastChannel('channel1');
cannel.postMessage('Привет другому окну');https://wenfamat.com/login
var cannel = new BroadcastChannel('channel1');
cannel.onmessage = function (ev) { console.log(ev); }Здесь мы открываем две вкладки в браузере со страницами https://webfanat.com и https://wenfamat.com/login. Со страницы https://webfanat.com через метод postMessage() мы отправляем сообщение. На странице https://wenfamat.com/login принимаем это сообщение через событие onmessage. В результате во вкладке со страницей https://wenfamat.com/login у нас вывелось сообщение в консоль которое мы отправили из вкладки со страницей https://wenfamat.com.
То же самое мы можем сделать если страницы сайта открыты в разных окнах браузера или содержаться во фреймах.
Если на одной из страниц мы хотим прекратить обмен сообщениями. Достаточно закрыть канал с помощью метода close().
cannel.close()В итоге данная страница прекратить прием и отправку сообщений через api Broadcast Channel.
Данный api поддерживается всеми современными браузерами за исключением safari, IE и т.п.
В общем на этом данная статья подошла к концу. Если у вас появились вопросы оставляйте их в комментариях или группе
вк.Ну а я с вами прощаюсь. Желаю вам успехов и удачи! Пока.



