Евгений
12:00 12-11-2019Не подскажите как повернуть текст на 90 градусов чтобы подписать ось Y

Всем привет! Сегодня мы с вами познакомимся с элементом canvas который переводится как холст. Именно на данном холсте мы можем производить отрисовку различных фигур и текста. Итак, поехали!
Для того чтобы начать отрисовку в окне необходимо создать элемент canvas.
canvas = Canvas(window, width=600,height=600,bg="gray", cursor="pencil")C помощью виджета canvas у нас создается холст. В него мы передали следующие параметры:
window - главное окно
width, height - ширина и высота холста
bg - заливка холста(gray - серый цвет)
cursor - курсор в фокусе холста(pencil - карандаш)
Пример:
from tkinter import *
window = Tk()
window.title('Работа с canvas')
canvas = Canvas(window,width=600,height=600,bg="gray",
cursor="pencil")
canvas.pack()
window.mainloop()
C помощью метода pack() мы выводим наш холст в главное окно.
Все теперь мы можем переходить к отрисовке. Начнем с простых линий.
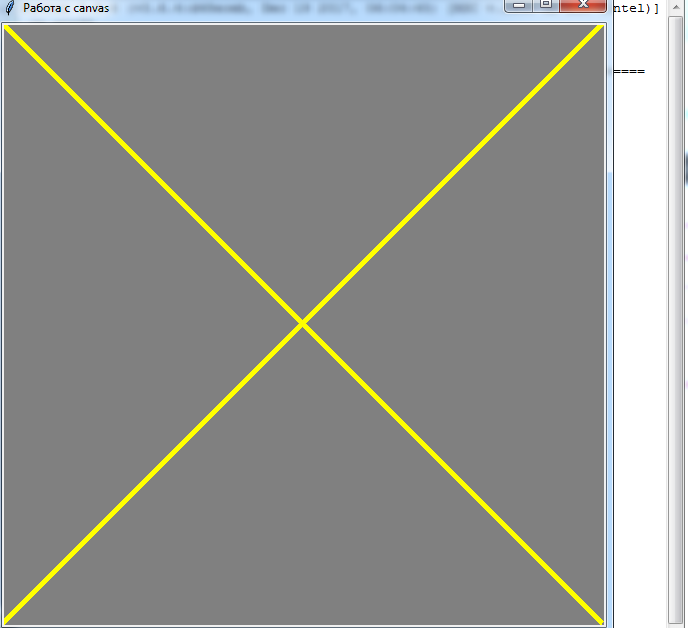
canvas.create_line(0,0,600,600,width=5,fill="yellow")
canvas.create_line(0,600,600,0,width=5,fill="yellow")
Здесь мы создали две прямых линии. Для их создания воспользовались методом create_line() который принимает в себя следующие параметры.
Первые два параметра это координаты x,y первой точки начало отрезка.
Вторые два параметры это координаты x,y второй точки конец отрезка.
width - толщина линии.
fill - заливка, цвет линии(yellow - желтый).
Для того чтобы на холсте нарисовать прямоугольник или квадрат, нужно воспользоваться методом create_rectangle().
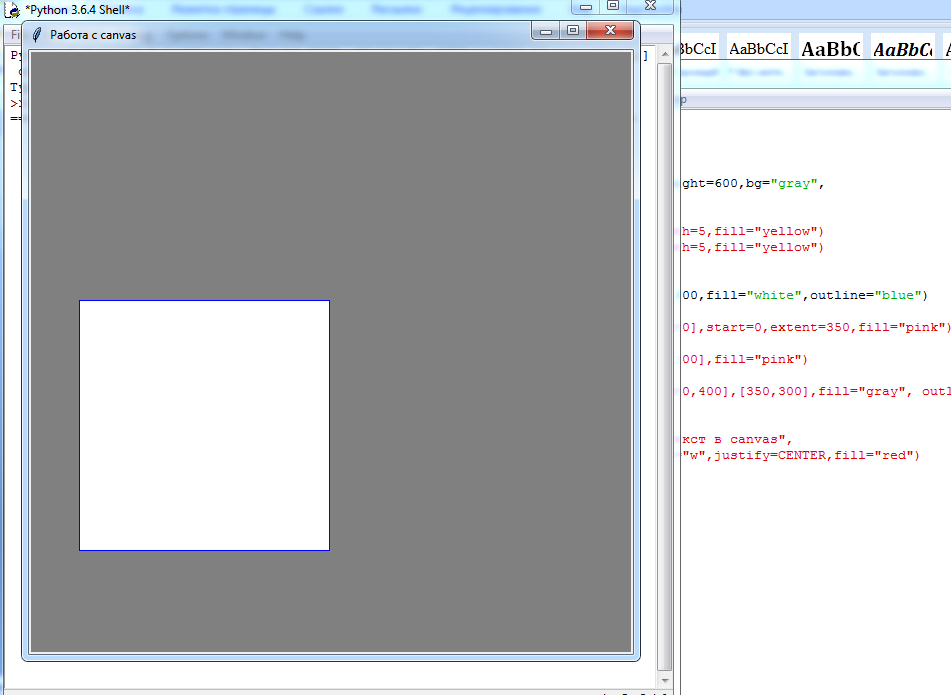
canvas.create_rectangle(50,250,300,500,fill="white",outline="blue")
C помощью метода create_rectangle()мы нарисовали квадрат. Данный метод принимает в себя следующие параметры:
Первые два параметра координаты левого верхнего угла прямоугольника.
Вторые два параметра координаты правого нижнего угла прямоугольника.
fill - цвет заливки прямоугольника.
outline - цвет рамки прямоугольника.
Теперь переходим к отрисовке эллипсов и кругов.
Для того чтобы нарисовать круг или овал нам достаточно воспользоваться методом create_oval().
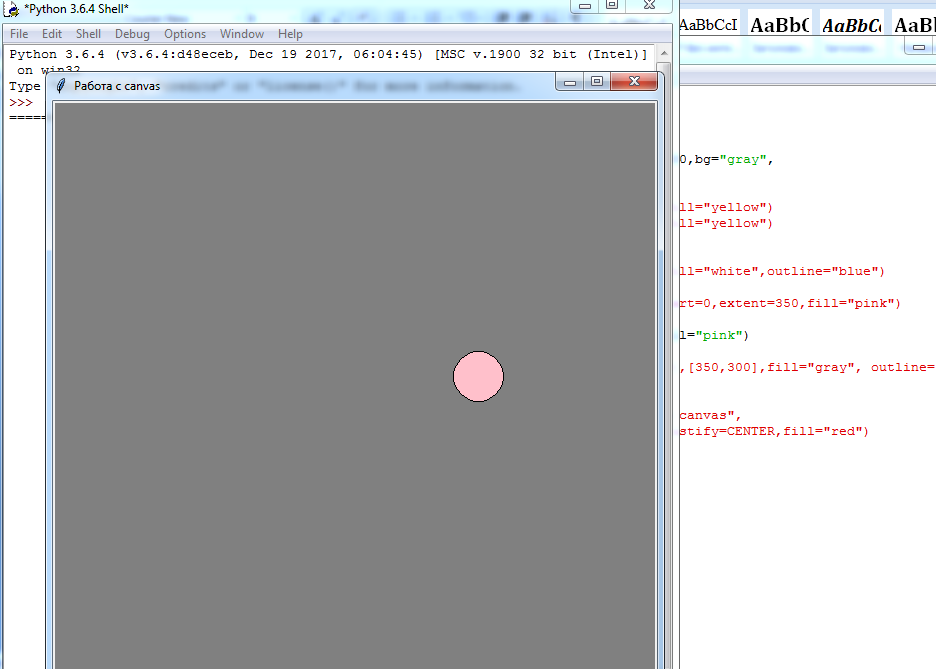
canvas.create_oval([400,250],[450,300],fill="pink")
В основе отрисовки круга с помощью данного метода лежит отрисовка прямоугольника. То есть по сути мы отрисовываем невидимый квадрат куда может быть помещен в полную высоту и ширину квадрат или овал.
Данный метод принимает собой следующие аргументы:
Первые два аргумента в квадратных скобочках координаты x,y левого верхнего угла квадрата.
Вторые два аргумента в квадратных скобочках координаты x, y правого нижнего угла квадрата.
fill - цвет заливки овала.
Для отрисовки более сложных фигур треугольников, многоугольников, многогранников.
Мы можем воспользоваться методом create_polygon().
canvas.create_polygon([400,400],[300,400],[350,300],fill="gray", outline="yellow")
Здесь мы нарисовали треугольник. В качестве параметров данный метод принимает пары значений координат точек которые последовательно между собой соединяются прямыми.
Точек в разных координатах можно создавать сколько угодно. В результате можно нарисовать фигуру практически любой сложности. Свойство fill отвечает за цвет заливки фигуры, а outline за ее контур. Заметьте мы указали цвет заливки точно такой же как и цвет холста и в результате у нас получился эффект не закрашенной фигуры.
И напоследок рассмотрим отрисовку текста в canvas.
canvas.create_text(250,280,text="Текст в canvas",
font="Verdana 12",justify=CENTER,fill="red")
За отрисовку текста в canvas отвечает метод create_text(). В него передаются следующие параметры:
Первые два параметра координаты x, y расположения текста на холсте.
text - текст который мы хотим нарисовать
font - шрифт и размер текста
justify - выравнивание текста(слева, справа, по центру)
fill - цвет текста
Весь написанный за сегодня код выглядит так:
from tkinter import *
window = Tk()
window.title('Работа с canvas')
canvas = Canvas(window,width=600,height=600,bg="gray",
cursor="pencil")
canvas.create_line(0,0,600,600,width=5,fill="yellow")
canvas.create_line(0,600,600,0,width=5,fill="yellow")
canvas.create_rectangle(50,250,300,500,fill="white",outline="blue")
canvas.create_oval([400,250],[450,300],fill="pink")
canvas.create_polygon([400,400],[300,400],[350,300],fill="gray", outline="yellow")
canvas.create_text(250,280,text="Текст в canvas",
font="Verdana 12",justify=CENTER,fill="red")
canvas.pack()
window.mainloop()Отлично! Сегодня мы с вами познакомились с основами рисования canvas библиотеки tkinter.
Если у вас появились какие либо вопросы пишите в группу
вконтактеили оставляйте их в комментариях к данной статье.
Также у меня есть канал на
youtubeгде я каждую неделю публикую новые видео посвященные веб разработке. Так что переходите и будем развиваться вместе.
На этом у меня на сегодня все. Желаю вам успехов и удачи! Пока!
Внимание!!! Комментарий теперь перед публикацией проходит модерацию
Не подскажите как повернуть текст на 90 градусов чтобы подписать ось Y