
Здравствуйте друзья и сегодня мы рассмотрим свойство css с помощью которого можно осуществлять наложение слоев друг на друга.
Допустим у нас есть следующий код:
<style>
.block{
background:url('fon.jpg') left top no-repeat;
background-size:100%;
}
</style>
<div class="block">
<img src="image.jpg"/
</div>Здесь у нас в элементе 'block' размещена некая картинка в формате jpg.

Элемент 'block' имеет фон в виде градиента который уж никак не сочетается с нашей картинкой jpg.
Для этого мы можем прибегнуть к наложению нашей картинки на слой фона.
Процессы наложения слоев в css осуществляются через свойство mix-blend-mode которое имеет множество значений:
multiply | screen | overlay | color-dodge | color-burn | difference | hue | color | luminosity | saturation и т. п. Все мы конечно рассматривать не будем. Некоторые из них довольно специфичны.
Итак вернемся к решению нашей проблемы. Для этого нам достаточно картинке прописать свойство mix-blend-mode со значением multiply.
img{
mix-blend-mode: multiply;
}
В результате фон картинки стал таким же как фон элемента.
Используя значение screen мы можем получить обратный эффект:
img{
mix-blend-mode: screen;
}
Здесь у нас при наложении слоев фон элемента 'block' отобразился в виде контуров картинки.
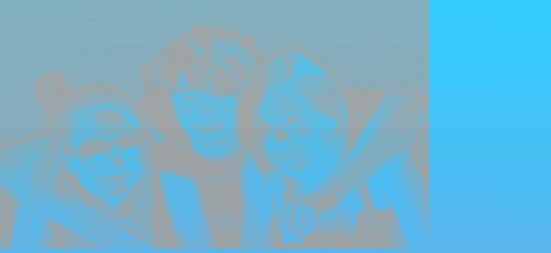
При overlay:
img{
mix-blend-mode: overlay;
}
Далее для наглядности наложения слоев лучше взять фотографию и поиграться с ней.

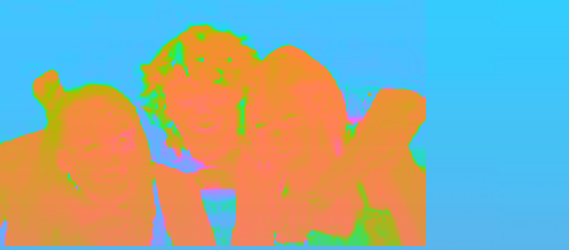
А теперь поехали! Применим значение color-burn:
img{
mix-blend-mode: color-burn;
}
img{
mix-blend-mode:difference;
}
img{
mix-blend-mode:hue;
}
img{
mix-blend-mode:color;
}
img{
mix-blend-mode:saturation;
}
На этом данная статья подошла к концу.
Как видите свойство mix-blend-mode помогает нам создавать полезные и необычные эффекты при наложении слоев. Некоторые из них довольно специфичны.
Дополнительную информацию о работе со свойством mix-blend-mode вы можете получить на Хабре https://habrahabr.ru/post/223893/ .
А я желаю вам творческих успехов и удачи! Пока!



