
Всем привет. Сегодня мы рассмотрим элемент template c помощью которого можно хранить куски html кода для неоднократного их использования. Итак, приступим!
Допустим у нас есть следующий код.
<table width="100%" border="1">
<thead>
<tr>
<td>Таб</td>
<td>ФИО</td>
</tr>
</thead>
<tbody>
</tbody>
</table>Здесь у нас дана обычная таблица с двумя полями. В качестве шаблона мы возьмем строку таблицы:
<template id="template">
<tr>
<td></td>
<td></td>
</tr>
</template>В теге template у нас содержится шаблон который мы будем неоднократно использовать. Заметьте что сам шаблон в браузер пока не выводится.
Теперь переходим к javascript коду! Для того чтобы пользоваться шаблонами в коде мы должны у элемента template проверить поддержку атрибута content.
if ('content' in document.createElement('template')) {
console.log('Браузер поддерживает данный элемент');
}else{
console.log('Браузер не поддерживает данный элемент');
}В принципе все современные браузеры поддерживают этот элемент и атрибут. Далее мы должны получить наш шаблон и элемент в который мы его будем вставлять.
var template = document.querySelector('#template'),
tbody = document.querySelector('tbody');Затем элементы в которые мы динамически будем помещать определенные значения
var td = template.content.querySelectorAll('td');В нашем случае это ячейки таблицы. Здесь я воспользовался атрибутом content.
И в самом конце поместить значения в шаблон и вывести его:
var obj = {
"1":'Andrey',
"2":'Ola',
"3":'Artem',
"4":'Aleksey',
"5":'Aleksander'
};
for(i in obj){
td[0].textContent = i;
td[1].textContent = obj[i];
var clone = document.importNode(template.content, true);
tbody.appendChild(clone);
}Здесь у нас в цикле перебирается объект obj. Свойства и значения которого присваиваются первой и второй ячейке таблицы в шаблоне. Заметьте что для присвоения новых значений элементу шаблона мы используем свойство textContent. C помощью метода importNode() объекта document мы пересоздаем наш шаблон уже со вставленными значениями. Завершающим этапом у нас является помещение нашего шаблона в выбранный элемент с помощью метода appendChild().
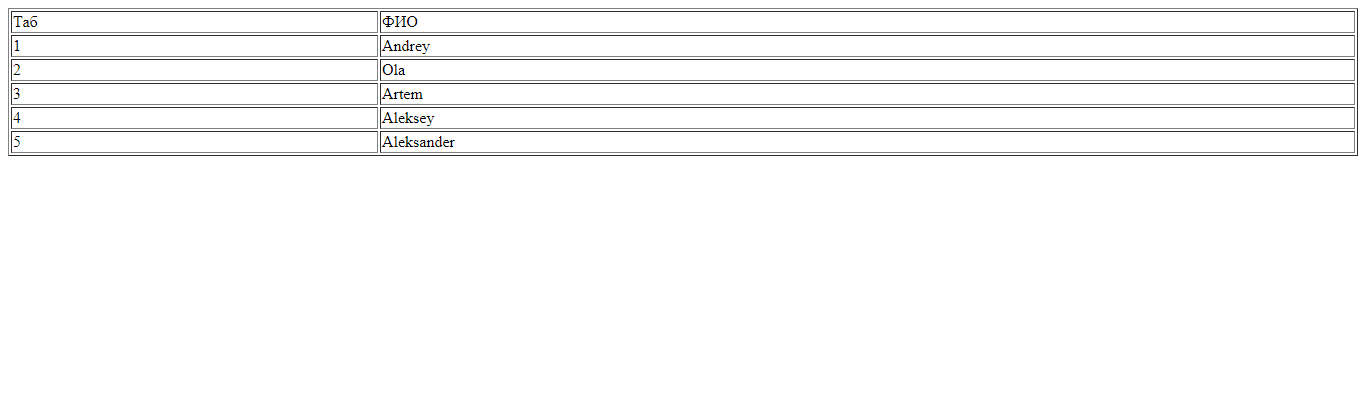
В результате с помощью шаблона у нас генерируются строки в таблице в ячейки которых подставляются свойства и значения объекта obj.
В общем виде все это выгладит так:
<table width="100%" border="1">
<thead>
<tr>
<td>Таб</td>
<td>ФИО</td>
</tr>
</thead>
<tbody></tbody>
</table>
<template id="template">
<tr>
<td></td>
<td></td>
</tr>
</template>
<script>
var template = document.querySelector('#template');
var td = template.content.querySelectorAll('td'),
tbody = document.querySelector('tbody');
var obj = {
"1":'Andrey',
"2":'Ola',
"3":'Artem',
"4":'Aleksey',
"5":'Aleksander'
};
for(i in obj){
td[0].textContent = i;
td[1].textContent = obj[i];
var clone = document.importNode(template.content, true);
tbody.appendChild(clone);
}
</script>
Отмечу что шаблон мы можем применять множество раз как к одному элементу, так и к множеству других.
К примеру наш шаблон мы можем применять для вывода строк во всех таблицах проекта.
Тем самым грамотно используя элемент template можно значительно сократить написание кода и улучшить его читаемость.
На этом дорогие друзья данная статья подошла к концу. Если у вас остались вопросы оставляйте их в комментариях или переходите в мою группу
вконтакте.Также у меня есть материалы на
youtubeесли кому интересно переходите буду рад.
А я с вами прощаюсь. Желаю успехов и удачи! Пока!



