
Пожалуй, наиболее полезный тип динамического эффекта, который нам может понадобиться применить к элементу или группе элементов, - это простое скрытие и отображение элементов.
Все примеры мы будем рассматривать на примере этого кода:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery.js"></script>
<title>
Отображение и скрытие элементов
</title>
</head>
<body>
<style>
.sub{
display:none;
}
.sub li{
list-style: none;
}
li{
cursor:pointer;
}
</style>
<img src="bg2.jpg" alt="Картинка"/>
<ul>
<li>
<span>Новости</span>
<ul class="sub">
<li> - Свежие</li>
<li> - Последние</li>
<li> - Все</li>
</ul>
</li>
<li>
<span>Карты</span>
<ul class="sub">
<li> - Яндекс</li>
<li> - Google</li>
</ul>
</li>
</ul>
</body>
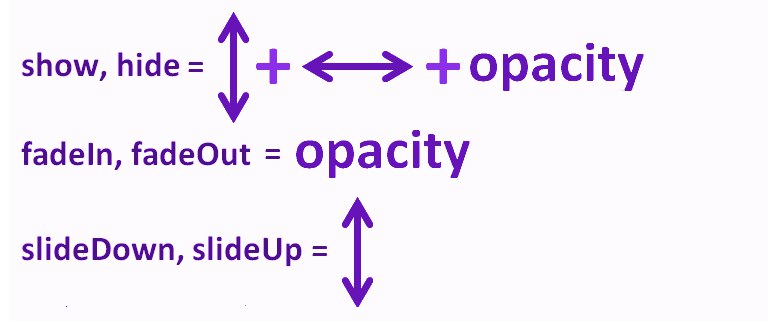
</html>Приступим , и первое что мы с вами рассмотрим это методы show() и hide(). Как вы наверное уже догадались из наименования show() - Отображает элемент; hide() - скрывает элемент.
Давайте скроем наше изображение:
$("img").hide();Как видите после выполнения данной строчки наше изображение мгновенно исчезло.
Если у нас на странице есть скрытые элементы(display:none;), то мы можем их отобразить используя метод show(), к примеру:
<img alt="Картинка" src="bg2.jpg" style="display:none;"/>
<script>
$("img").show();
</script>Эти методы также могут принимать два необязательных параметра, первый это время выполнения метода(задается в миллисекундах), второй функция которая вызывается после завершения выполнения метода, рассмотрим:
$("img").hide(1000, function(){
$("img").show(1000);
});1000 - это миллисекунды или 1 секунда, как видите вначале мы скрываем наше изображение за 1 секунду , а затем у нас во втором параметре вызывается анонимная функция в которой мы за 1 секунду отображаем элемент заново.
Помимо методов show() и hide() в jquery, реализованы еще несколько методов для скрытия и отображения элементов.
fadeIn() - отобразить элемент и fadeOut - скрыть элемент. Данные методы отличаются от предыдущих лишь эффектом исчезновения.
$("img").fadeOut(1000, function(){
$("img").fadeIn(1000);
});Как видите при скрытии и отображении элементов у нас плавно меняется прозрачность(opacity) от 0 до 1
Если мы хотим реализовать эффект свертывания и развертывания, то для этого отлично подойдут такие методы, как:
slideUp() - скрыть элемент и slideDown() - отобразить элемент.
$("img").slideUp(1000, function(){
$("img").slideDown(1000);
});Такие методы часто применяются для свертывания и развертывания списков.
Напишем небольшой скрипт для развертывания и свертывания наших подкатологов:
$("ul li span").click(function(){
var sub = $(this).find("+.sub");
if(sub.css('display') !== 'none'){
sub.slideUp(200);
}else{
sub.slideDown(200);
}
});Как видите теперь если мы кликнем по какому-нибудь элементу списка, то у нас развернется его подкаталог.
Используя данные методы следует помнить что они в конечном итоге работают с изменением свойства display при скрытии элемента оно равняется none. Их отличие лишь в эффекте исчезновения элемента. Если мы эти методы будет использовать без установки времени выполнения, то они по сути друг от друга ничем отличаться не будут.
На этом данная статья подходит к концу. Я очень надеюсь что данная статья была для вас содержательна и интересна. Удачи!



