gartes
09:09 29-04-2019Прикол Конечно !!! Ни когда не думал что браузер столько мозгов имеет !! Спасибо !!

Всем доброго времени суток. Сегодня мы познакомимся с Web Speech API с помощью которого мы можем распознавать наш голос. Естественно для работы с данной технологией понадобится активизировать ваш микрофон. Практически во всех ноутбуках он встроен поэтому больших сложностей здесь не должно предвидеться. Еще вам понадобится защищенный протокол https. Поехали!
Для начала нужно определить поддерживает ли ваш браузер данную технологию:
if(window.SpeechRecognition || window.webkitSpeechRecognition || window.mozSpeechRecognition || window.msSpeechRecognition){
console.log('Браузер поддерживает данную технологию');
}else{
console.log('Не поддерживается данным браузером');
}Поддержку мы определяем через ключевой объект SpeechRecognition. Сразу скажу что несмотря на проверку данного объекта со всеми вендорными префиксами. Данная технология на момент написания данной статьи поддерживается только в браузерах webkit (google, opera и т. п.), то есть во всех браузерах написанных на движке гугла.
После того как вы определили что ваш браузер поддерживает данную технологию.
var SpeechRecognition = new (window.SpeechRecognition || window.webkitSpeechRecognition || window.mozSpeechRecognition || window.msSpeechRecognition)();Создаем некий конструктор на выходе которого получаем объект SpeechRecognition. Это главный объект через который мы можем работать со свойствами, методами, событиями Web Speech API .
Рассмотрим на примере:
var SpeechRecognition = new (window.SpeechRecognition || window.webkitSpeechRecognition || window.mozSpeechRecognition || window.msSpeechRecognition)();
SpeechRecognition.lang = "ru-RU";
SpeechRecognition.onresult = function(event){
console.log(event);
};
SpeechRecognition.onend = function(){
SpeechRecognition.start();
};
SpeechRecognition.start();Здесь мы активируем Web Speech API.
Рядом с заголовком вкладки должен появится красный маркер. Это означает что ваш микрофон активирован и стоит на прослушке.

Если маркера нет проверьте микрофон и настройки в браузере. Если все хорошо попробуйте произнести что нибудь в микрофон.
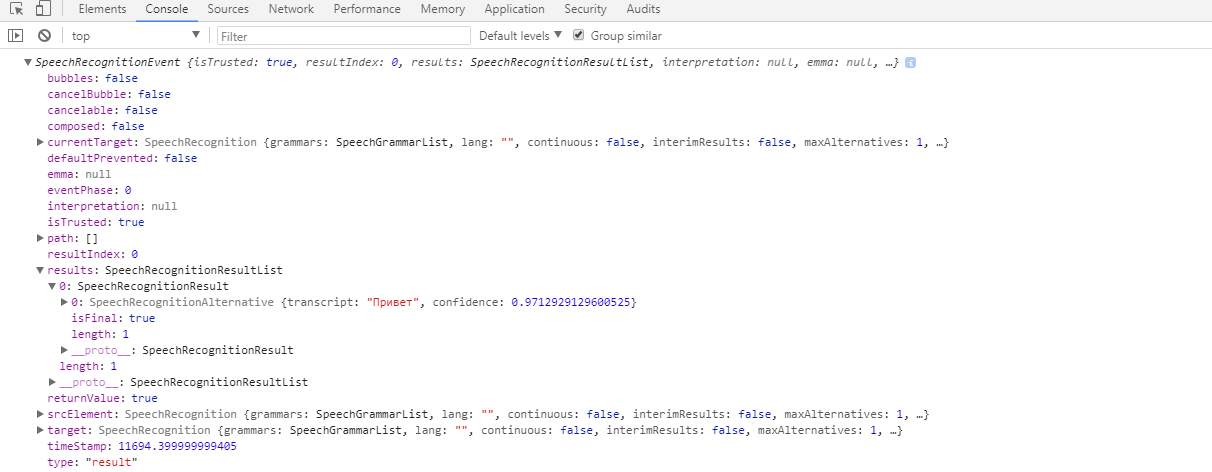
В результате каждой голосовой фразы в микрофон у нас в консоли создается объект SpeechRecognition.
Допустим я в микрофон сказал привет:

В результате этого у нас в консоли появится объект SpeechRecognition и в его свойстве results мы можем найти фразу которую я сказал в микрофон 'Привет'.
Причем объект SpeechRecognition выводится в консоль только после завершения голосовой фразы. То есть сколько фраз мы произнесем в микрофон, столько объектов SpeechRecognition мы получим на выходе. Под голосовыми фразами я понимаю фразы произнесенные в микрофон с паузами.
Теперь посмотрим в код.
C помощью свойства lang объекта SpeechRecognition мы определяем язык на который будет делаться акцент при распознавании нашего голоса.
SpeechRecognition.lang = "ru-RU";Я выбрал Русский язык. Помимо свойства lang объект SpeechRecognition содержит следующие свойства:
grammars - устанавливает коллекцию объектов грамматики которые будут понятны текущему SpeechRecognition.
interimResults - данное свойство принимает true или false (по умолчанию false) если мы зададим ему значение true. Результаты распознавания будут выводится в процессе произношения фразы. В итоге на одну фразу будут выводится несколько объектов SpeechRecognition содержащие различные варианты определения фразы.
maxAlternatives - определяет максимальное количество предоставляемых результатов на одну фразу(по умолчанию 1)
Далее по коду у нас идет обработка события onresult:
SpeechRecognition.onresult = function(event){
console.log(event);
};Именно с помощью данного события мы при успешном распознавании нашей фразы получаем в консоль объект SpeechRecognition. Помимо данного события у SpeechRecognition есть следующие события:
onaudiostart - срабатывает когда SpeechRecognition готов к принятию новой голосовой фразы
onaudioend- срабатывает когда SpeechRecognition принял новую голосовую фразу
onend - вызывается когда служба распознавания речи отключилась
onerror - вызывается при ошибке распознавания речи
onspeechend - вызывается когда прекращается распознавание речи
onstart - вызывается с намерением распознать заданную грамматику связанную с текущим распознаванием речи
Как вы наверное могли заметить помимо события onresult мы используем еще onend которое срабатывает при отключении службы распознавания речи. Зачем это было нужно?
Дело в том что служба распознавания речи в браузере работает ограниченное количество времени. У меня к примеру она работала 5-6 секунд, а затем отключалась. И именно через это событие с помощью метода start() я запускаю ее снова как только она отключается.
В результате служба распознавания речи работает беспрерывно. Напоследок нам остается разобрать строчку:
SpeechRecognition.start();Здесь мы с помощью метода start() объекта SpeechRecognition запускаем службу распознавания речи. Если ее не запустить ничего работать не будет. Помимо данного метода к объекту SpeechRecognition можно применять следующие:
abort() - завершает службу распознавания речи без возвращения результата SpeechRecognitionResult.
stop() - завершает службу распознавания речи и возвращает результат. SpeechRecognitionResult используя уже записанный звук.
В конце хочу вас предупредить что Web Speech API может работать только в одной вкладке браузера.
Если вы откроете две вкладки в которых идет работа с данным api, то не в одной из них не будет работать служба распознавания речи. Даже если эти две вкладки расположены в разных окнах браузера. Помните про это!
К дополнению к данной статье вы можете посмотреть видео на моем канале youtube:
Мой канал Реализуем голосовой поиск через расширения googleгде я рассказываю как используя Web Speech API написать расширение которое осуществляет голосовой поиск в браузере google.
В итоге мы сегодня познакомились с замечательным Web Speech API который позволяет в режиме реального времени распознавать ваш голос. Конечно данная технология еще слабо поддерживается. Но технологический процесс развивается с бешеной скоростью и возможно в самом ближайшем будующем данная технология станет повсеместной.
На этом дорогие друзья у меня на сегодня все.
Желаю вам успехов и удачи! Пока!
Внимание!!! Комментарий теперь перед публикацией проходит модерацию
Прикол Конечно !!! Ни когда не думал что браузер столько мозгов имеет !! Спасибо !!