
Всем привет. Сегодня мы с вами познакомимся со свойством clip-path c помощью которого можно определять какая часть элемента будет отображена. Итак, поехали!
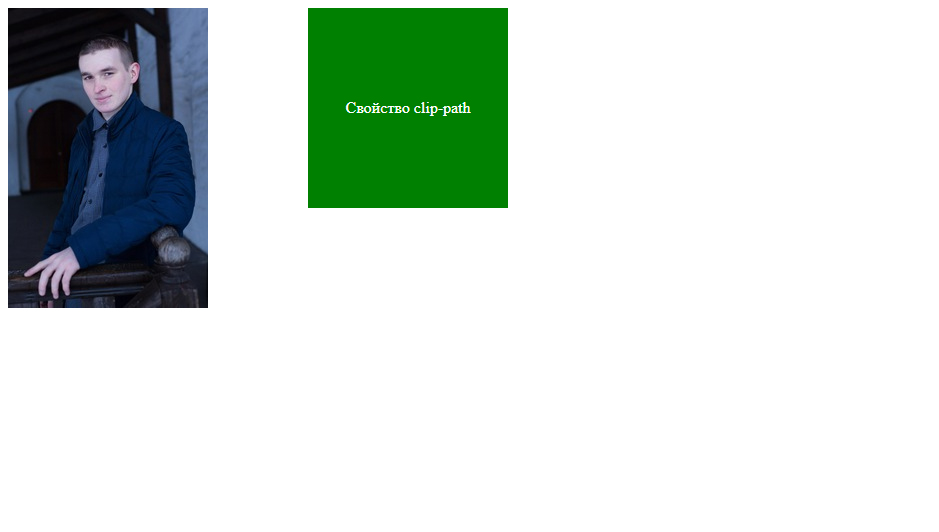
Все примеры я буду показывать на примере блока с текстом и картинки.
<style>
img{
float:left;
margin-right:100px;
}
.block{
background:green;
display:flex;
justify-content: center;
align-items: center;
width:200px;
height:200px;
}
.block p{
color:#fff;
}
</style>
<img src="img/people.jpg" >
<div class="block">
<p>
Свойство clip-path
</p>
</div>
Здесь у нас заданы картинка и блок с текстом.
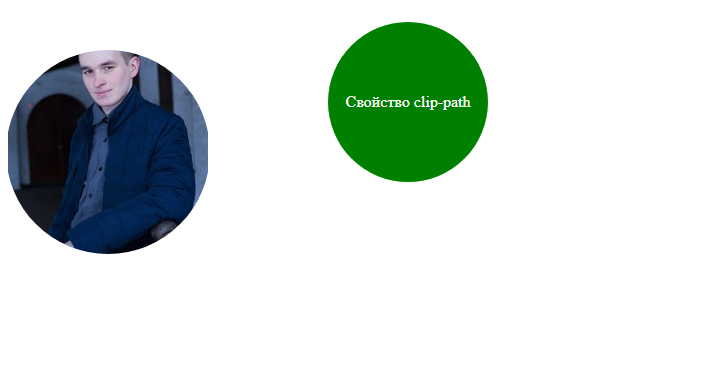
Теперь давайте применим к блоку и картинке свойство clip-path со значением circle():
img, .block{
clip-path: circle(40%);
}
Как видите картинка и блок стали у нас круглыми. В качестве значения свойство clip-path принимает функцию circle() в которую мы передаем значение в 40%.
Данная функция отсекает область относительно центра элемента образуя круг. В нашем случае 40% это оставшаяся видимая часть элемента.
Данная функция может принимать аргументы и в таком виде.
clip-path: circle(200px at 200px 100px);.jpg)
Тем самым образуя интересные эффекты.
Похожая функция ellipse() обрезает часть элемента и делает его в форме овала.
clip-path: ellipse(40%);.jpg)
Вот наше изображение и блок стали отображаться в виде овала.
Значения в функции ellipse() можно указывать и в таком виде
clip-path: ellipse(200px 200px at 15% 10%);.jpg)
Получаем такой интересный эффект.
На этом возможности свойства clip-path не ограничиваются. Все то что мы сейчас делали вполне можно сделать через свойство border-radius.
Переходим к более сложным фигурам.
clip-path: polygon(100px 10px, 40px 198px, 190px 78px, 10px 78px, 160px 198px);Те кто знаком с svg я думаю интуитивно поймут эту строчку.

Здесь мы нашу картинку и блок отрисовали в виде звездочки через функцию polygon(). Данная функция по точкам позволяет отрисовывать многоугольные фигуры практически любого уровня сложности. Здесь главное терпение и опыт.
Еще svg изображения мы можем указывать в виде значений свойства clip-path:
clip-path: url(path_svg.svg#c1);В результате все отрисованные контуры изображения path_svg.svg применятся к нашей картинке и блоку.
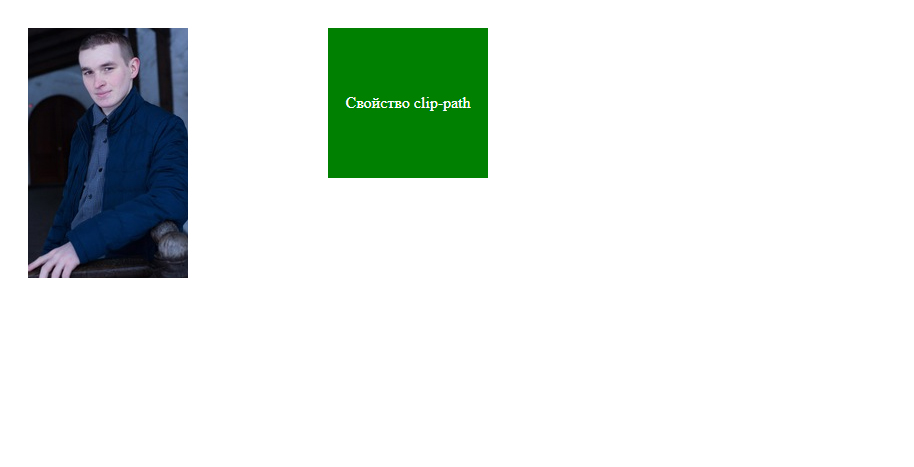
Напоследок рассмотрим функцию inset():
clip-path: inset(25px 20px);
Данная функция отсекает прямоугольные области. В нашем случае у изображения будет отсечено 25px снизу и сверху, 20px по бокам.
Свойство clip-path поддерживается во всех современных браузерах за исключением IE. Так что пользуйтесь на здоровье. Дополнительную информацию вы можете найти
здесь.На этом данная статья подошла к концу. Если остались вопросы пишите их в комментариях или группе
вк.Я с вами прощаюсь. Желаю вам успехов и удачи! Пока.



