
Всем привет. Cегодня мы с вами познакомимся с тегом meter который позволяет создавать индикатор указывающий в каком состоянии находится значение(минимальное, оптимальное, критическое). Данный тег чем то похож на progress. Однако progress не отображает состояний. Ладно, поехали!
Создадим тег meter:
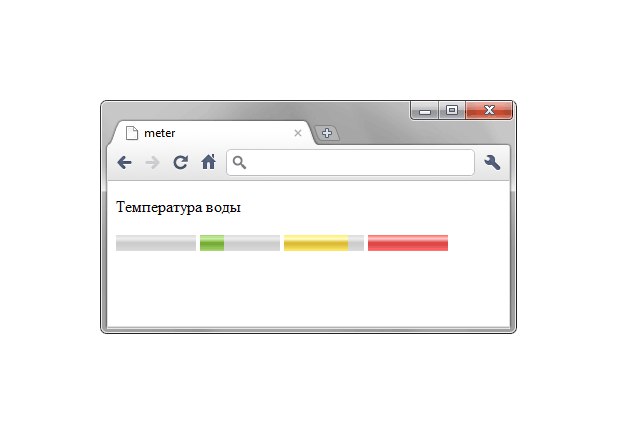
<meter value=".2" min="0" max="1" low=".5" high=".75" optimum=".25">
Ваш браузер не поддерживает данный тег
</meter>Итак, как вы видите в сам тег мы поместили текст который будет отображаться вместо ползунка если данный тег не поддерживается браузером. На данный момент данный тег поддерживается всеми современными браузерами за исключением IE, ANDROID и IOS.
Тег meter может принимать в себя следующие атрибуты.
value - текущее значение индикатора
min - минимальное значение индикатора
max - максимальное значение индикатора
optimum - оптимальное состояние(цвет индикатора зеленый)
low - минимальное состояние (цвет индикатора желтый)
high - критическое состояние (цвет индикатора красный)
Значение .2 эквивалентно 0.2
Индикатор тега meter показывает всего три состояния, однако, для того чтобы настроить поведение индикатора под свои нужды, иногда необходимо изрядно с ним поиграться.
К примеру наш индикатор при значениях:
0 - 0.5 - имеет зеленый цвет
0.5 - 0.75 - желтый цвет
0.75 - 1 - красный цвет
Если немного поразбираться, то здесь ничего сложного нет.
Теперь рассмотрим практический пример использования данного тега.
<form >
<input type="password" name="password" placeholder="Введите пароль" maxlength="32" value="">
<meter value="0" min="0" max="32" low="5" high="20" optimum="28"></meter>
</form>
<script>
document.querySelector('input').addEventListener('keyup', function(){
var len = this.value.length;
document.querySelector('meter').value = len;
});
</script>Наверняка на сайтах вы встречались с индикатором указывающим допустимое и рекомендуемое количество символов при создании пароля.
В нашем случае допустимое количество символов не меньше 5. Если мы введем меньше допустимого значения индикатор будет красным. От 5 до 20 идет допустимое количество символов(желтый индикатор). C 20 до 32 рекомендуемое(зеленый индикатор).
Мы написали небольшой скрипт который при вводе символов в поле будет динамически менять значение индикатора. В результате мы визуально будем видеть недопустимое, допустимое и рекомендованное количество символов необходимое для создания пароля.
Вот так вот используя данный тег и немного js кода мы можем делать такие интересные индикаторы.
На этом данная статья подошла к концу. Если у вас остались вопросы оставляйте их в комментариях или группе
вк.На этом у меня все. Желаю вам успехов и удачи! Пока.



